用 Chrome DevTools 查看元件寬高計算
瀏覽器在渲染一個 HTML 元件時,會計算出這個元件的 Width / Height。然而,寬及高的計算方式和 Box Model 裡面的 Content、Padding、Border、Margin 有什麼關係,我們可以透過 Chrome DevTools 來觀察。
不指定寬高

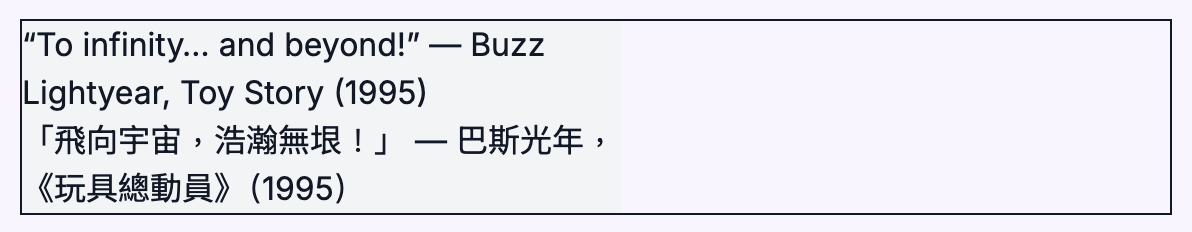
首先是沒有明確指定寬高的情況,整個元件會根據 Content 的大小被擠出去:
1 | <div class="bg-gray-100"> |

由於我們將背景色設成淡灰色,可以觀察到整個元件將寬度填滿,而高度則被文字的內容所撐開。
指定寬高
如果我們指定了寬高,會發生什麼事?
首先將寬度設定成小於文字單行寬度的 300px 試試看:<div class="w-[300px] bg-gray-100">

那如果指定小於兩行文字的高度 30px 試試看呢?<div class="h-[30px] bg-gray-100">

哎呀,炸出去了!
使用 Chrome DevTools 分析寬高
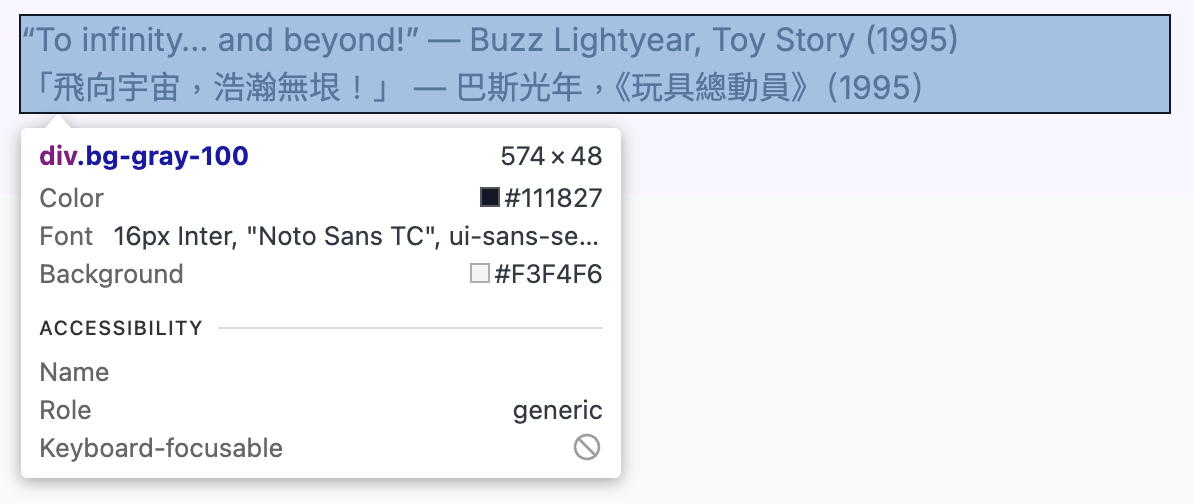
我們先看不指定寬高(<div class="bg-gray-100" />)的情況:

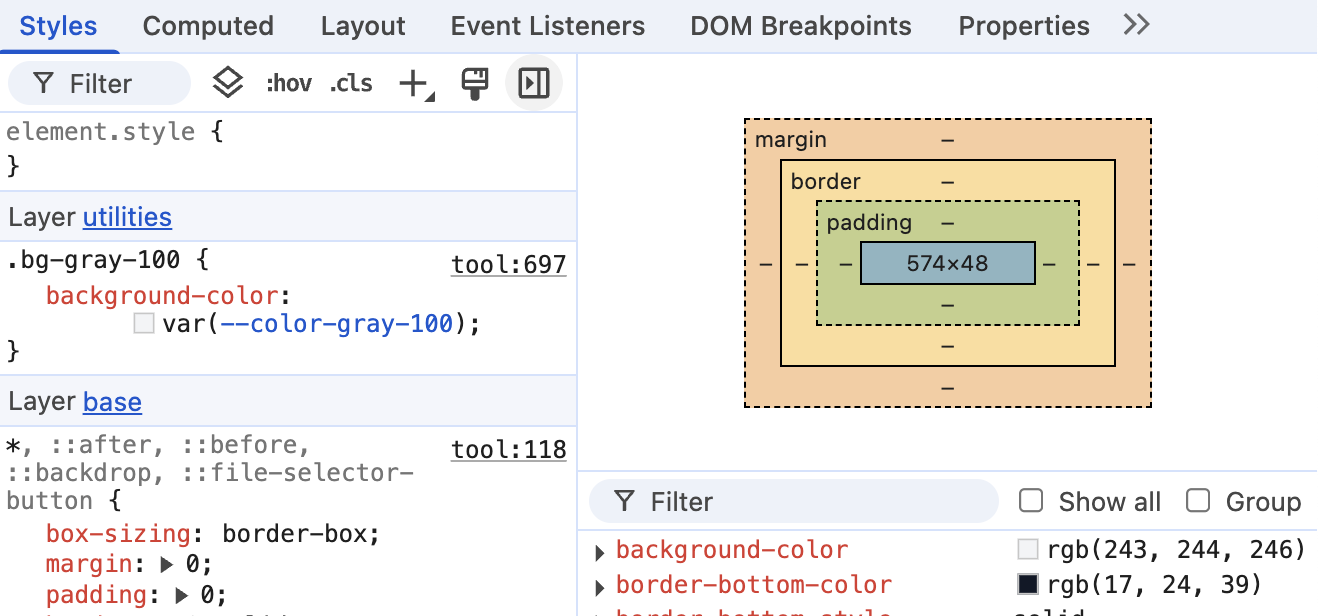
透過 DevTools,我們可以看到計算出來的寬高為 574 x 48,這兩個數字代表什麼意思呢?從 Styles 內的按鈕中,有個叫做 Computed Styles sidebar,點擊後就可以顯示被我們選定元件的 Box Model。

可以看到藍色部分顯示 574 x 48,這代表的是 Content 區域的寬高。在 box-sizing: border-box 設定下(Tailwind 預設使用此設定),這個數值會包含 Content + Padding + Border。若使用 content-box,則這個數值只會是純 Content 的大小。
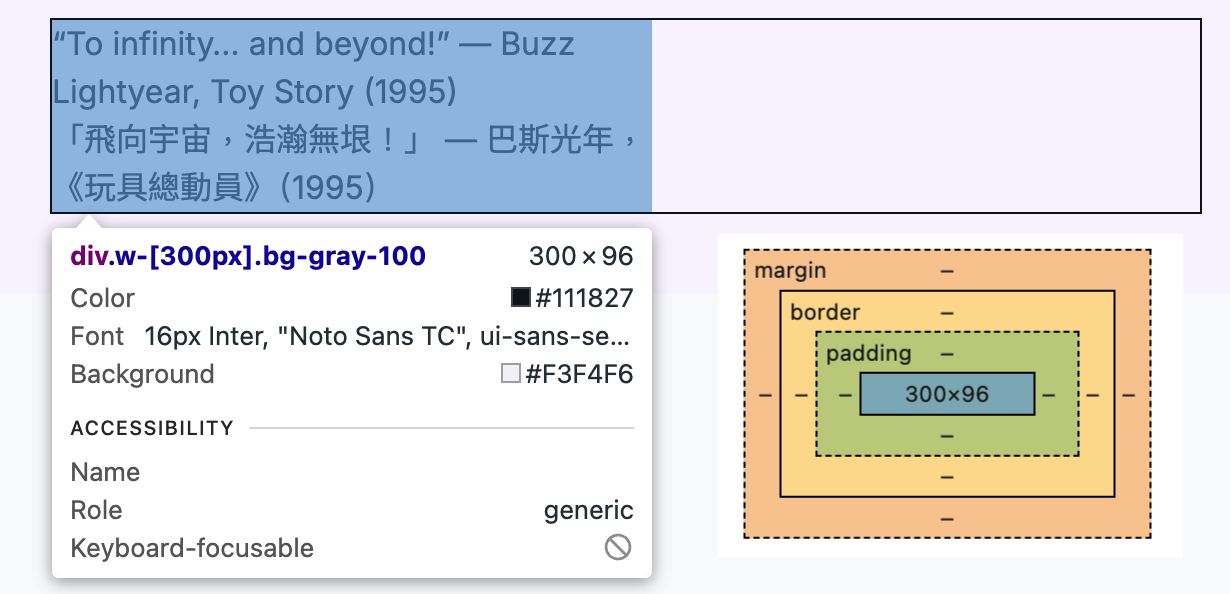
那如果指定了寬及高呢?來看看剛剛指定寬度 300px 的狀況:

可以發現藍色部分,內容的寬度就被我們設定成了 300px。
觀察更複雜的元件
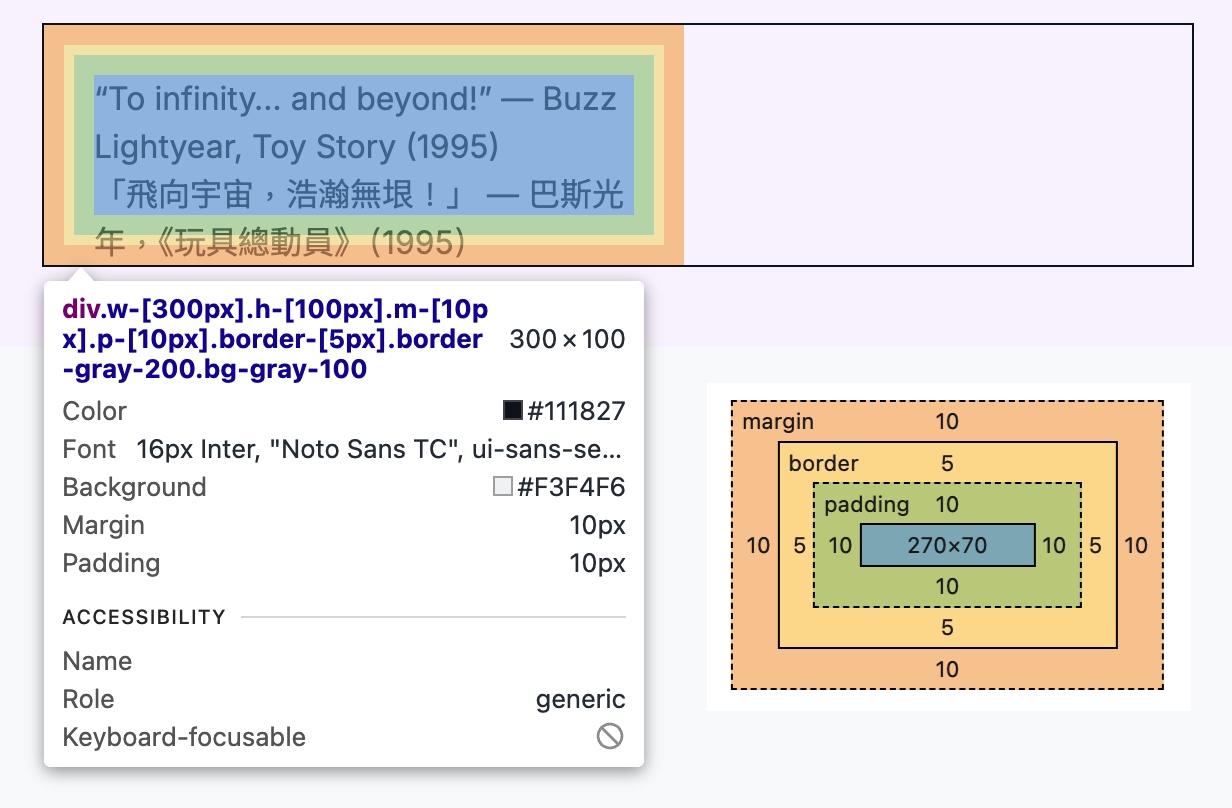
如果加上寬高、Padding、Border、Margin 的設定 <div class="w-[300px] h-[100px] m-[10px] p-[10px] border-[5px] border-gray-200 bg-gray-100" />,元件就會變得如下圖所示。

透過 DevTools 來查看,就能清晰地看到 Box Model 中各元素的數值。

首先可以觀察到計算出的寬高為 300 x 100,然而這並非 Content 270 x 70 的寬高,而是 Content + Padding + Border 的數值,這也是 box-sizing: border-box 設定後的結果。